分类目录归档:杂谈
hi 2024
2024 ,新年伊始。
hi 2023,go with me
2023年,学习和应用Go
学习 华为的设备设备知识和波分基础理论
学了Golang
- go study 基本概念和语法
- gin
- gorm
- excel with go
go 2021
2021继续努力
理解2进制用于检测错误收集
终于理解了 PHP错误E_ALL E_NOTICE 设计的理由。
例子:需要有8个检测点的程序,每个如果出错,标识为1,方式可以用
- array(8) 每个index来作为一个检测点标志位
- bit方式,假设在 第三bit位检测,($checkerbit >>2)&1 向左挪2,然后和1做与, 如果结果是0,那么第三bit位就是0,反之是1,代码如下
if (($checkerbit>>2)&1==0){//当未对此位置设置1的时候,
$checkerbit=$checkerbit^pow(2,3); //将第三监测点设置为1,当出错的时候
}
来自手机
手机woespress client
test 测试手机移动端手机的速度怎么样?
看起来如果说是用声音来更新的话,那么说效率还是非常高的。
你那个测试一下。

go ahead ,zjpro 2020
继续努力2020
十句话
hello 2018
hello 2018,
new year,new man,go….
teamviewer 正在初始化显示参数的解决办法
在你用win远程桌面安装tw后,启动的tw里面因为你这是在一个远程里面开启的tw,
如果tw启用了多用户的方式,那么在你win控制台的那个tw的id和你在远程桌面里面看到id是不一样的,所以,打开tw的目录,找到一个log文件,
比如 TeamViewer12_Logfile.log,找找里面的 ID: 开头的
ID: XXXXXXXX ,
那个可能和你原来看到的只相差一点点,试试用这个ID连接,你会有不一样的感受
一些js函数,加密解密,16进制文字
javascript 实现的 base64encode 和 base64decode
一些对比函数名
utf16to8 和 utf8to16
long2str 和 str2long
xxtea_decrypt 和 xxtea_encrypt
base64encode 和 base64decode
JavaEn 和 JavaDe
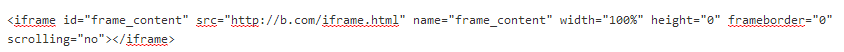
iframe自适应学习一例子
首先感谢 http://www.ccvita.com/376.html 现在说下跨域的iframe 自适应,
代码下载 http://www.ccvita.com/usr/uploads/demo/iframe/iframe.zip
解压后 main.html 和 agent.html 是在一个域名下,假设a.com
iframe.html 在另外域名下假设 b.com
A 站a.com 在main.html 里面用iframe框住b.com 下的iframe.html

agent.html 直接上传就可以 B站 b.com 在b.com 下的iframe.html 里面要加入
function sethash(){
hashH = document.documentElement.scrollHeight;
urlC = "http://a.com/agent.html"; //注意这里!!!
document.getElementById("iframeC").src=urlC+"#"+hashH;
}
window.onload=sethash;
在IE6、IE7、IE8、IE9、Firefox全系列、Chrome全系列均可以成功跨域控制高度
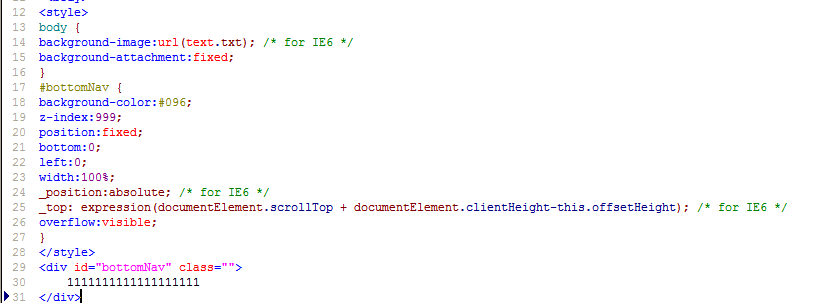
css底部固定漂浮特效的做法
firefox 多 profile 启动 ,隔离用户,多淘宝登陆
firefx –no-remote -p XXXXX
介绍一款好用的javascript日历脚本
jquery 各个版本的说明
js获得ip的地理位置 通过sina 的调用
<script type="text/javascript">
<!--
function loadScript(src,callBack){
var ie = /msie/i.test(navigator.userAgent);
var el=document.createElement('script');
el.src=url;
if(ie){
el.onreadystatechange=function(){
if(el.readyState=='loaded' || el.readyState=='complete') callBack&& callBack()
}
}else{
el.onload=callBack;
}
document.body.appendChild(el);
}
//jquery包用$.getScript
/////////////////////////////////////////////////
var url="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js&ip="
loadScript(url,function(){
document.write(remote_ip_info.city );
});
//-->
</script>
手机号码js正则
winrar 的功能
C:\Program Files\WinRAR\WinRAR a -sfx -iiconc:\windows\SystemTray.ico c:\1.exe c:\vip
C:\Program Files\WinRAR\rar c -zc:\1.txt c:\1.exe
1.txt
Path=%windir%\xiaoyu
SavePath
Setup=%windir%\xiaoyu\vip\主控.exe
Silent=1
Overwrite=1
在js 里面动态加载jquery 等 js 文件
可以在javascript 里面动态加载jquery 等 js
需要注意的是 在运行jquery 函数的时候需要延时下
function loadjscssfile(filename, filetype)
{
if (filetype=="js"){ //判断文件类型
var fileref=document.createElement("script")//创建标签
fileref.setAttribute("type","text/javascript")//定义属性type的值为text/javascript
fileref.setAttribute("src", filename)//文件的地址
}else if (filetype=="css"){ //判断文件类型
var fileref=document.createElement("link")
fileref.setAttribute("rel", "stylesheet")
fileref.setAttribute("type", "text/css")
fileref.setAttribute("href", filename)
}
if (typeof fileref!="undefined")
document.getElementsByTagName("head")[0].appendChild(fileref)
}
loadjscssfile("http://code.jquery.com/jquery-latest.js","js");
setTimeout(function(){
$(document).ready(function(){
/////////////////// 这里好好发挥
})
},3000);
Hello world! 本站博客第一篇。
Welcome to WordPress. This is your first post. Edit or delete it, then start blogging!
本站博客第一篇。
每年1月1日到这里打卡
- 2011-01-01
- 2012-01-01
- 2013-01-01
- 2014-01-01
- 2015-01-01
- 2016-01-01
- 2017-01-01
- 忘记2018
- 忘记2019
- 忘记 2020新冠
- 忘记 2021
- 忘记 2022
- 忘记 2023新冠over
- 没忘 2024-01-02